
Scratch Papağanın Uçması Uygulaması
Yine basit bir proje ile Scratch 2.0 ile kodlama uygulamalarımıza devam edelim. Bu uygulamamızda sahneye eklediğimiz iki ağacın üzerinde papağanımızın sağa sola uçmasının animasyonunu tasarlayacağız. Bunun için aşağıdaki adımları sırayla yapalım.
- İlk önce Kedi kuklamızı üzerinde farenin sağ tuş menüsünden “Sil” komutunu tıklayarak silelim.
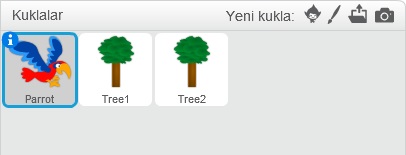
- Yeni kukla alanından Kuklayı kütüphaneden seç düğmesine tıklayarak “Parrot” Papağan kuklasını, iki tane de “tree” ağaç kuklasını sahnemize ekleyelim.

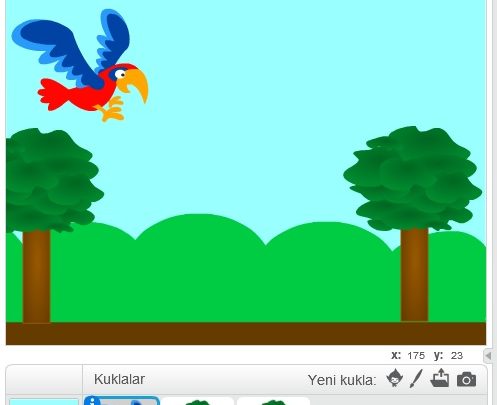
- Sahnemizin altında yer alan “Dekoru kütüphaneden seç” düğmesini tıklayarak Bina dışı sekmesinin altında bulunan “blue sky” Mavi Gökyüzü dekorunu da ekleyelim. Böylece projemizin sahne ve kukla tasarımı tamamlanmış oldu.

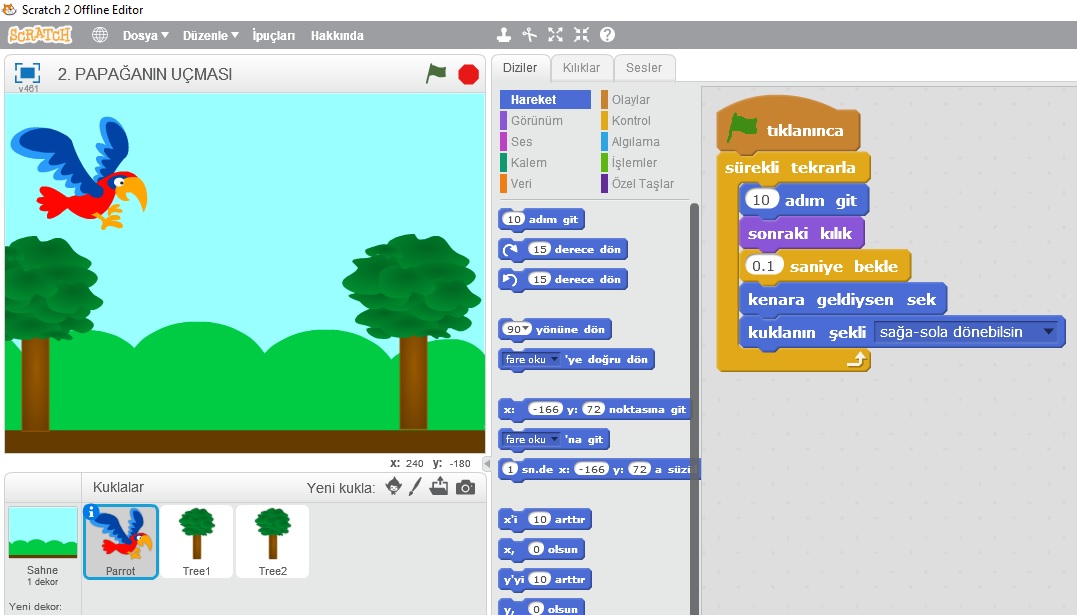
- Kodlama işlemine Parrot kuklamızı seçip Diziler sekmesine tıklayarak başlayalım. Bu uygulamamızda sadece Parrot kuklasının kodu bulunmakta, kuklamızın kodlarını aşağıdaki resimdeki gibi renklerine göre oluşturalım.

Kodları inceleyecek olursak Yeşil Bayrak tıklandığında, sürekli olarak papağanımız sağa sola hareket edecek, “Sonraki kılık” kodu papağanımızın kanat çırpma efektini görüntüleyen koddur. “Kenara geldiysen sek” kodu papağanın sahne kenarlarını gelince geri dönmesini sağlar. “Kuklanın şekli sağa-sola dönebilsin” kodu papağanın kenara gelince baş aşağı dönmesini engeller.
Daha fazla projeler yapmak için tıklayınız