Kodlama
Scratch ile Labirent Oyunu

Bu uygulamamızda basit bir labirent uygulaması yapalım. Bu uygulamamızda farklı olarak internetten indirdiğimiz bir resim dosyasını düzenleyerek kukla oluşturacağız.
- İlk önce google arama motoruna “peynir scratch” yazarak bir peynir resmi indirelim.
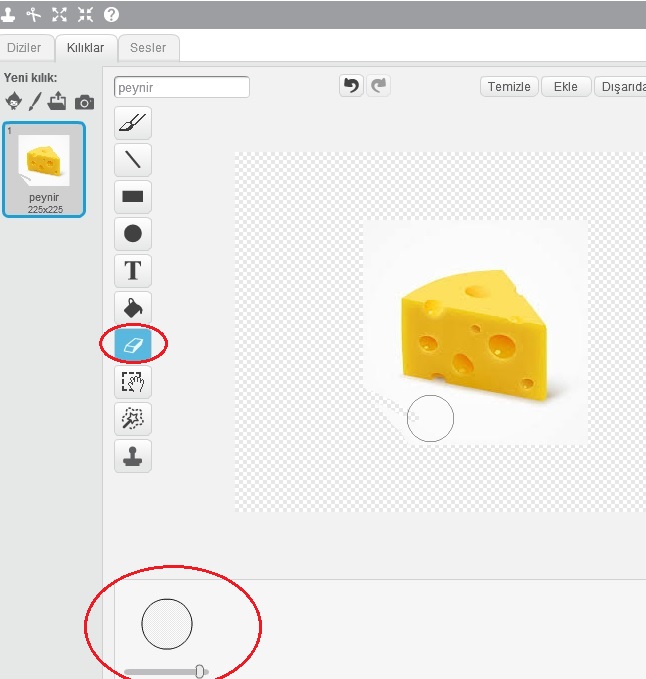
- İndirdiğimiz bu peynir dosyasını “Kuklayı bilgisayardan seç” seçeneğiyle scratch programında açalım. Dosyamızı açtıktan sonra “Kılıklar” sekmesinden silgiyi seçip resmin etrafındaki beyaz fazlalıkları siliyoruz. Silginizin boyutunu resimdeki yerden ayarlayabilirsiniz.
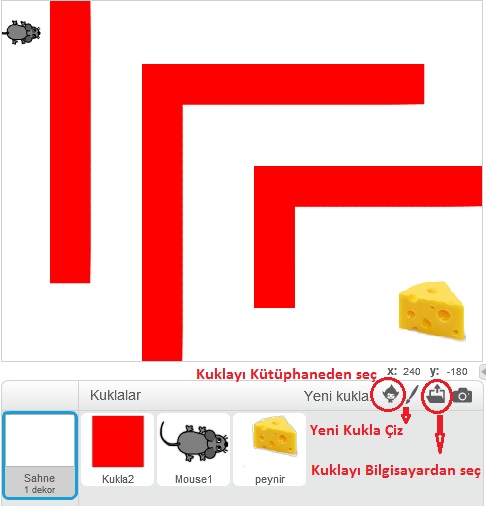
- “Yeni Kukla Çiz” düğmesi ile kare şeklinde kırmızı bir kare kuklası çizelim. “Kuklayı kütüphaneden seç” düğmesiyle de Hayvanlar alanından bir fare kuklası ekleyelim.
- Bu uygulamamızda sahne ile ilgili bir düzenleme ve kodlama yapmayacağız.
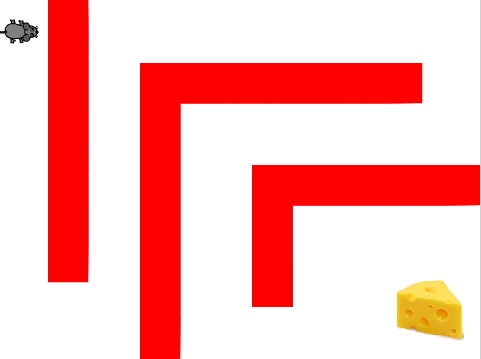
- İlk önce Kırmızı kare kuklamızla labirentimizin duvarlarını oluşturacağız aşağıdaki resimdeki gibi kodladığımız zaman, iz bırak komutuyla kırmızı karemiz verilen koordinatlara doğru iz bırakarak labirenti oluşturacak.
- Fare kuklası yön tuşlarıyla diğer uygulamalarda da yaptığımız gibi sağa, sola, yukarı ve aşağı yönde hareket edecek. Fare kuklamız kırmızı labirent duvarına çarptığı zaman başlangıç konumuna geri dönecek. Yine bu uygulamamızda da “Bitti” haberi gelince, yani labirenti tamamlayıp fareyi peynire kavuşturduğunuz zaman, fare konuşma baloncuğunda “Oleyyy…” mesajını verecek.
- Peynir kuklamızın kodunda ise; Yeşil bayrağa tıklayınca Peynir kuklası görünecek, “Mouse1″ peynire değince peynir kuklamız gizlenecek.
Kodlamamızı böylece tamamladık. siz isterseniz süre ekleyebilir, puan ekleyebilir, labirenti daha da zorlaştırabilir veya ikinci, üçüncü,… sahneler ekleyerek birkaç aşamalı bir labirent oyunu tasarlayabilirsiniz.
İyi eğlenceler ve iyi çalışmalar dilerim.