2×16 LCD Ekrana Yazı Yazdırma Uygulaması
(Merhaba Robotik!)

2×16 LCD Ekrana Yazı Yazdırma Uygulaması
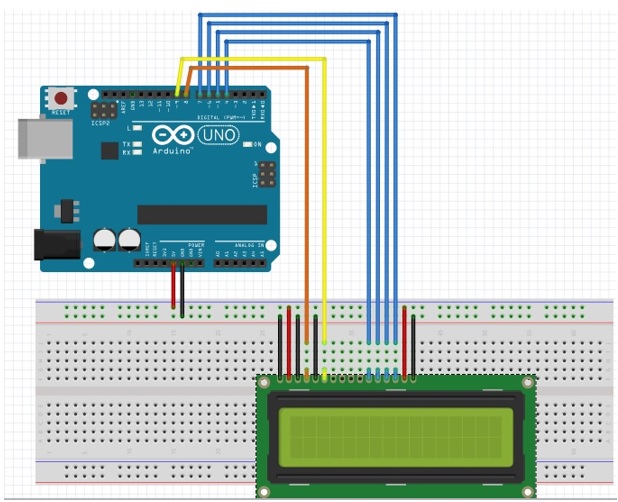
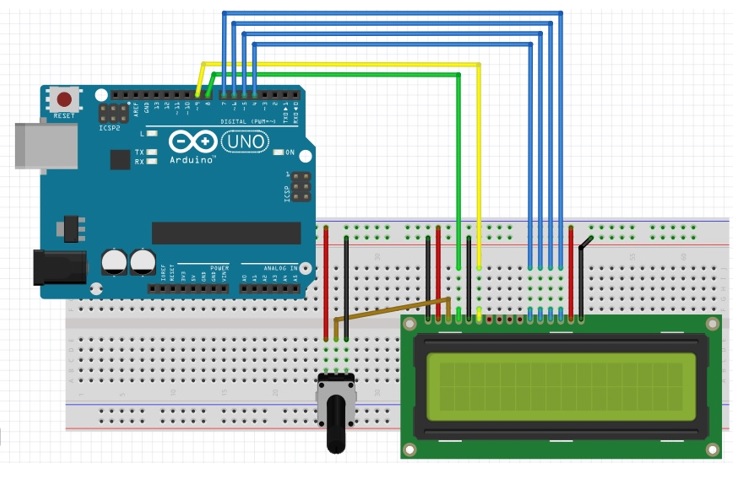
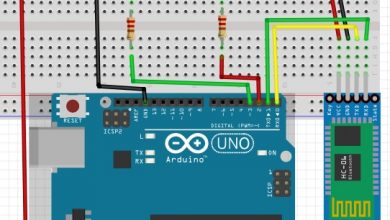
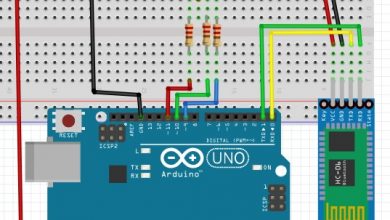
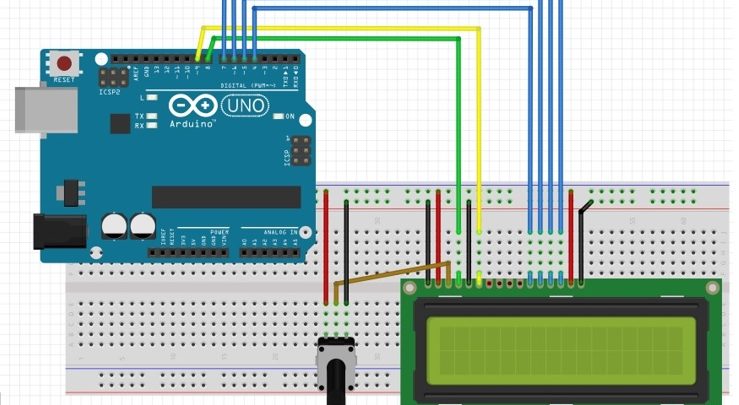
2×16 LCD ekranımıza eklentileri yükledikten sonra; devre tahtamızı aşağıdaki gibi kuralım. Aşağıdaki devremizde iki adet şema veriyorum.
Birinci şemamızda LCD ekran parlaklığı en üst düzeyde olacak şekilde bağlı.
İkinci şemamızda 3 numaralı LCD pimine bir potansiyometre bağlayarak ekran parlaklığını artırıp azaltabiliyoruz. Tercih size kalmış.
Kodlamada Arduino kartımızın 4,5,6,7,8,9 numaralı pimlerini kullanacağız, tabi GND ve +5V pimlerini de kullanınca yaklaşık olarak 14 adet jumper kablo kullanacağız. İ2c modüllü bir ekran kullanmayı bu yüzden tercih ediyoruz.
- Devre tahtamızı kurduktan sonra,
- Kodlarımızı Robotlar kod bloğu altındaki LCD1602-TR altındaki kodlardan sırasıyla alıp düzenleyelim.
- “Arduino Programı” ve “Sürekli Tekrarla” bloklarını alalım,
- “LCD İmleci Ayarla (Satır 0 Sütun 0)” bloğunu alarak imlecimizi ekranımızın sol üst köşesine yani ilk hücresine konumlandırdık (yazımız iki satırlık ekranda sol ilk satırdan başlayacak)
- “LCD Metni Görüntüle Merhaba Dünya!” bloğunu alarak Dünya! Kelimesini klavyeden Robotik! İle değiştirdik.
- Arduino kartımıza yükledik.
Devre Tahtamızı bozmadan, ekranımızın iki satırını kullanmak için kodlar nasıl olmalı bir bakalım.
- Bir önceki uygulamamızın kodlarına ekleme yaparak yazımızı iki satıra yazdıralım.
- Sürekli tekrarla bloğu içindeki kodlarımızı dışarı çıkarıp kopyasını alalım
- İmlecimizin ikinci satırdan yazmaya başlaması için, ikinci konumlandırma bloğumuzu, “LCD İmleci Ayarla (Satır 1 Sütun 0)” olarak değiştirelim.
- Son olarak ekrana yazılacak yazıları da aşağıdaki resim’ deki gibi düzenleyelim.
- Arduino kartımıza yükleyelim.
2×16 LCD Ekrana Yazı Yazdırma Uygulaması

Bir sonraki yazımızda ekrana belirli aralıklarla değişen yazılar yazdıracağız. İyi çalışmalar…